Discover Heatmaps
Identify what works and what needs to change
Reactflow dynamic heatmaps visualize every element's clicks, hovers, and scrolls. Analyze elements based on the attention your users give to them. Are your important buttons being ignored? Are people distracted by non-critical buttons? Know what works and optimize what needs to be changed.
No credit card is needed.

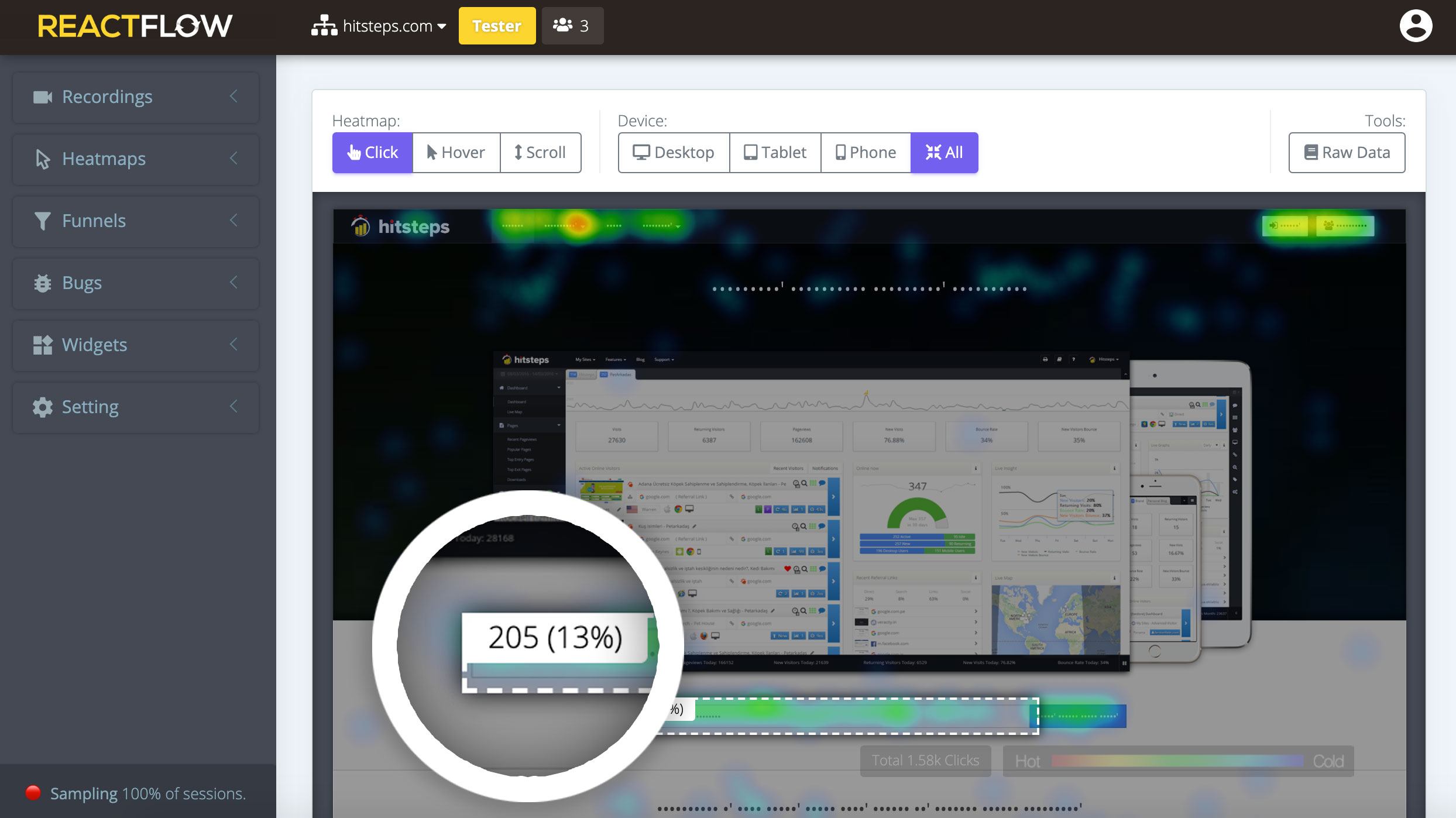
Identify what is getting clicked most
Are your visitors clicking where they should be clicking? Do you need to move the position of the important buttons so they can get more clicks?

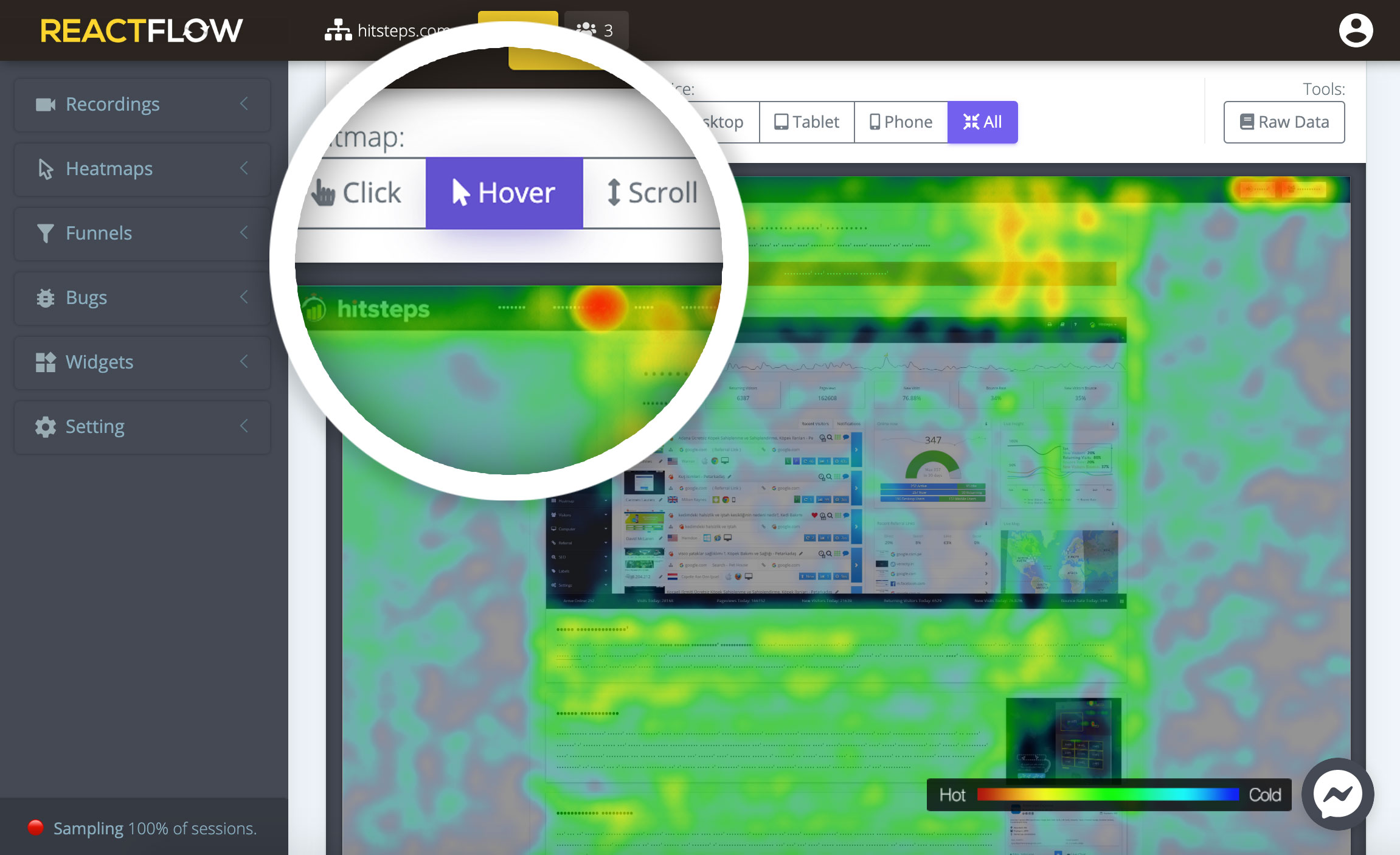
See what is getting most attention
Your visitors might look at texts and buttons, but do not click on them. Hover heatmap to catch this data for you. Visitors tend to move their mouse over what they are reading.

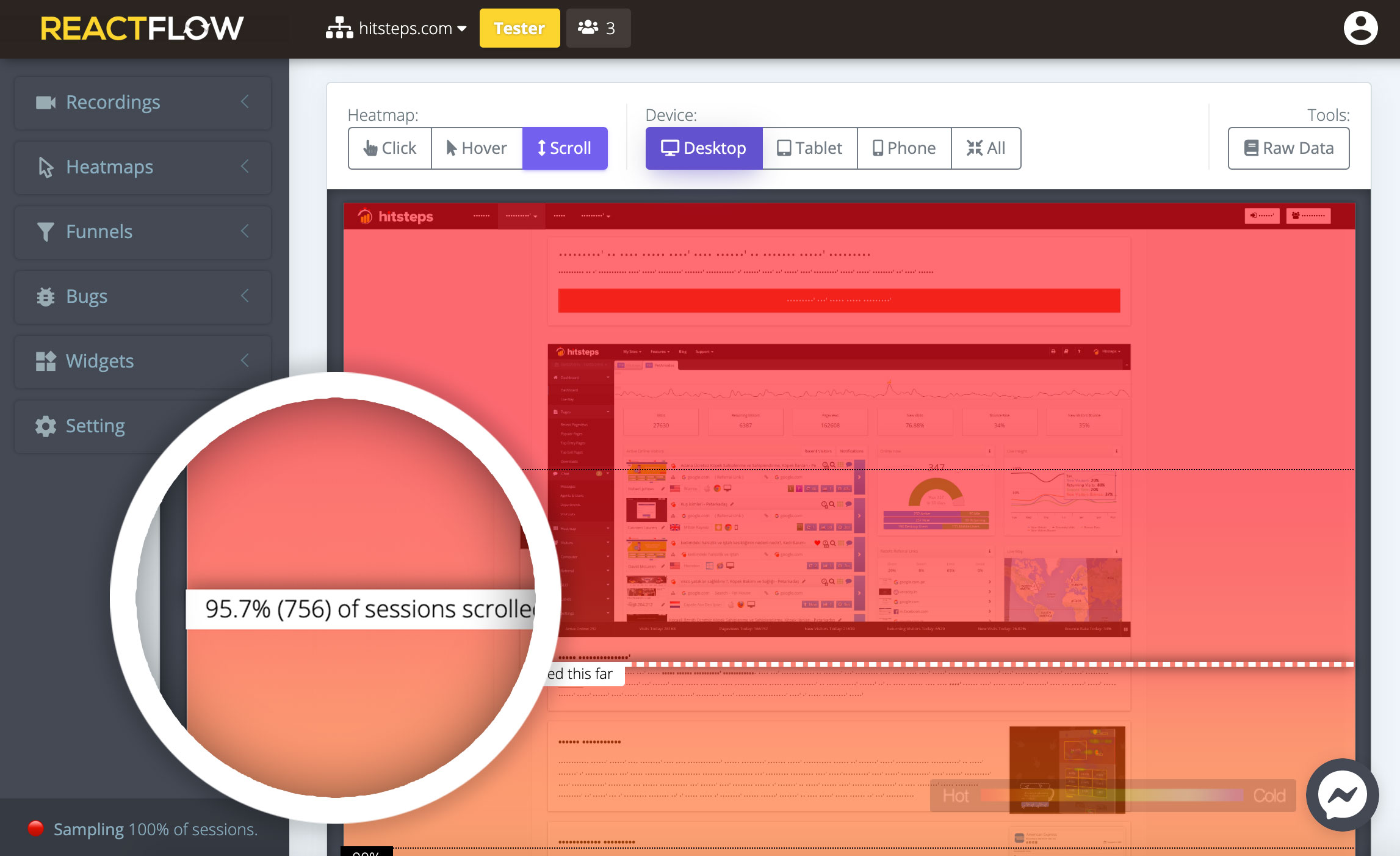
See how far most of your visitors scroll
Are your visitors even scrolling long enough to see what is important?

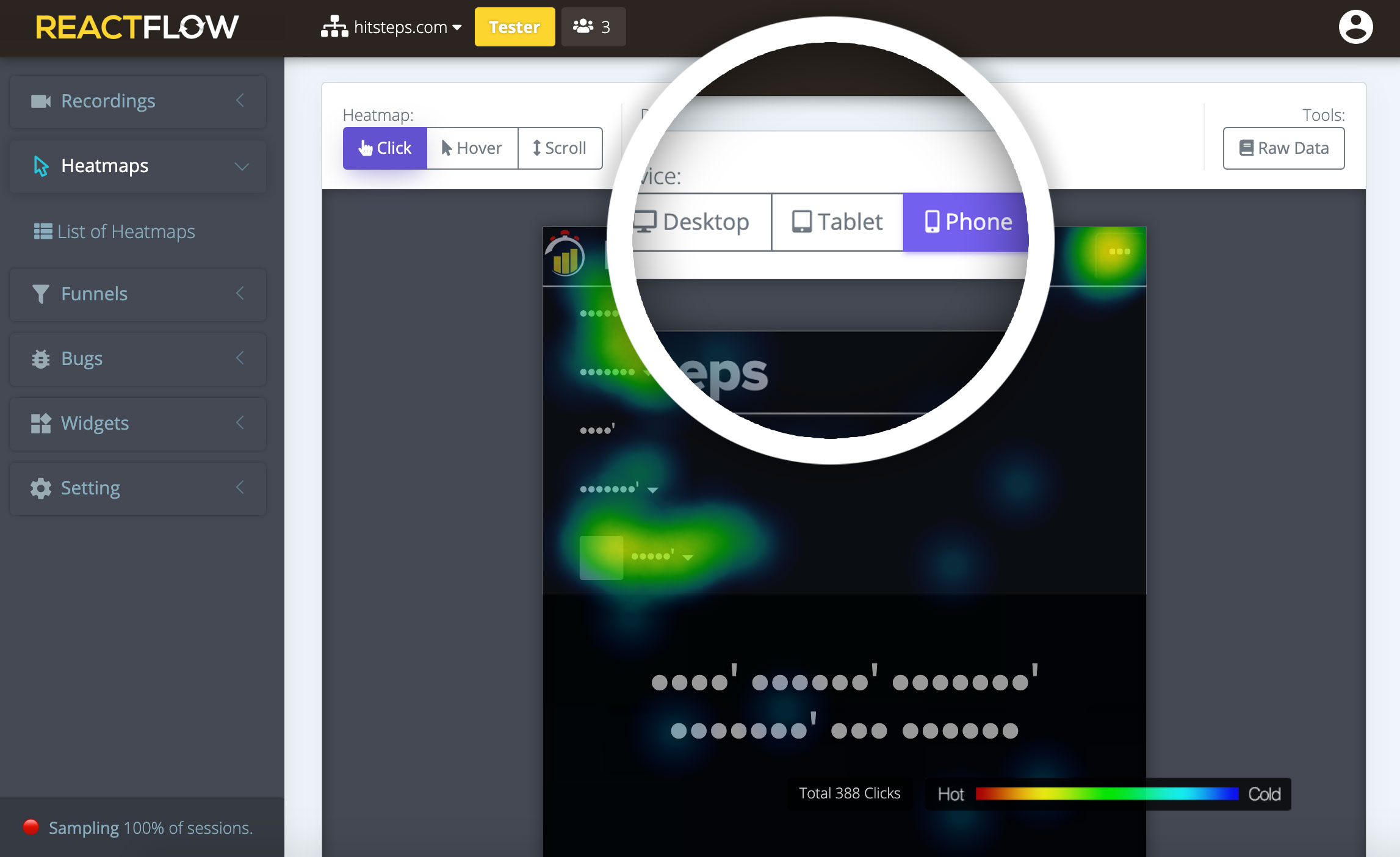
Segment Heatmaps by devices
Your website shows different on each device due to screen size. Is this affecting clicks on each element?

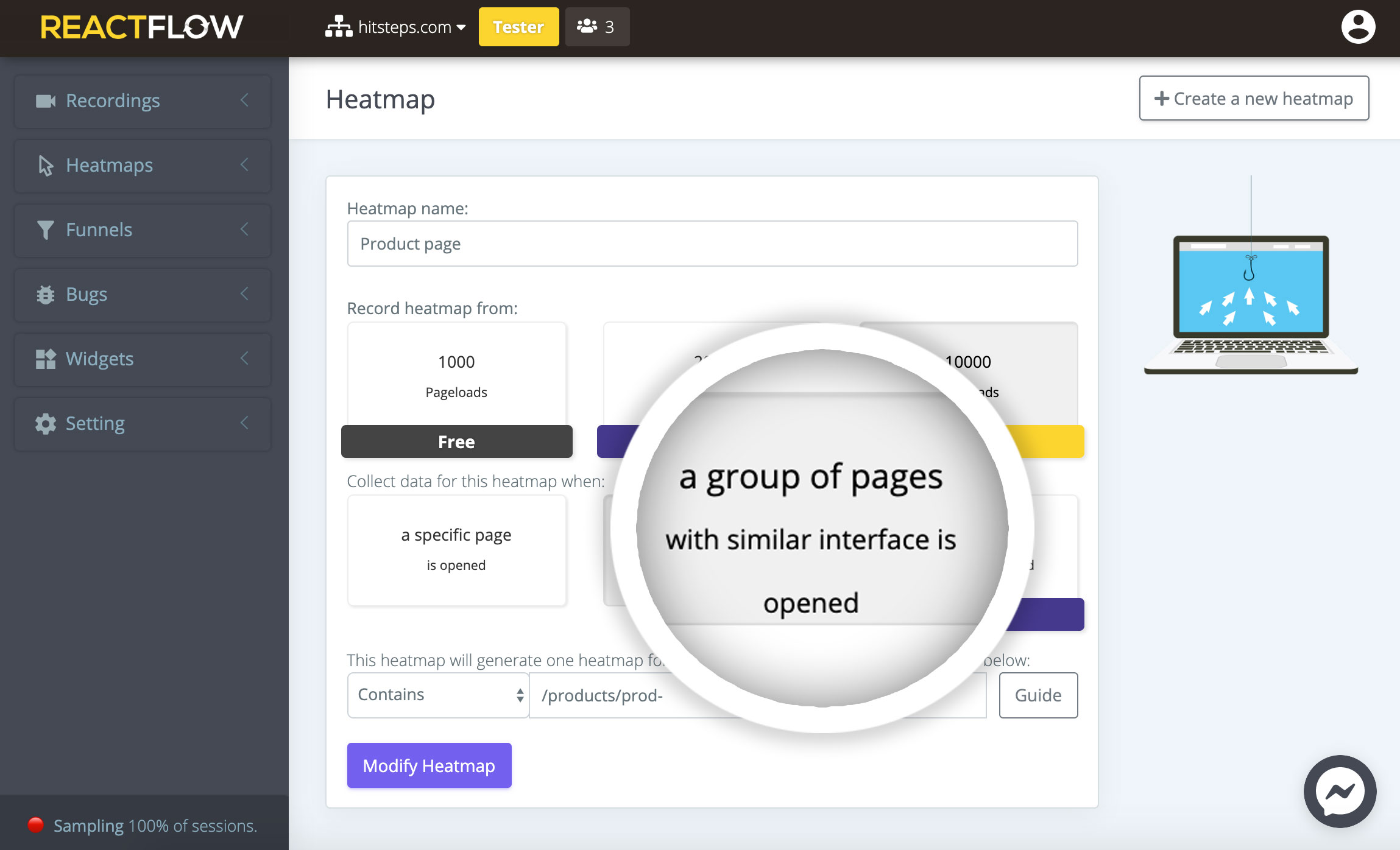
Combined Heatmap from multiple pages
When a few pages use the same template but they have different URLs, it is still possible to group them as one heatmap.

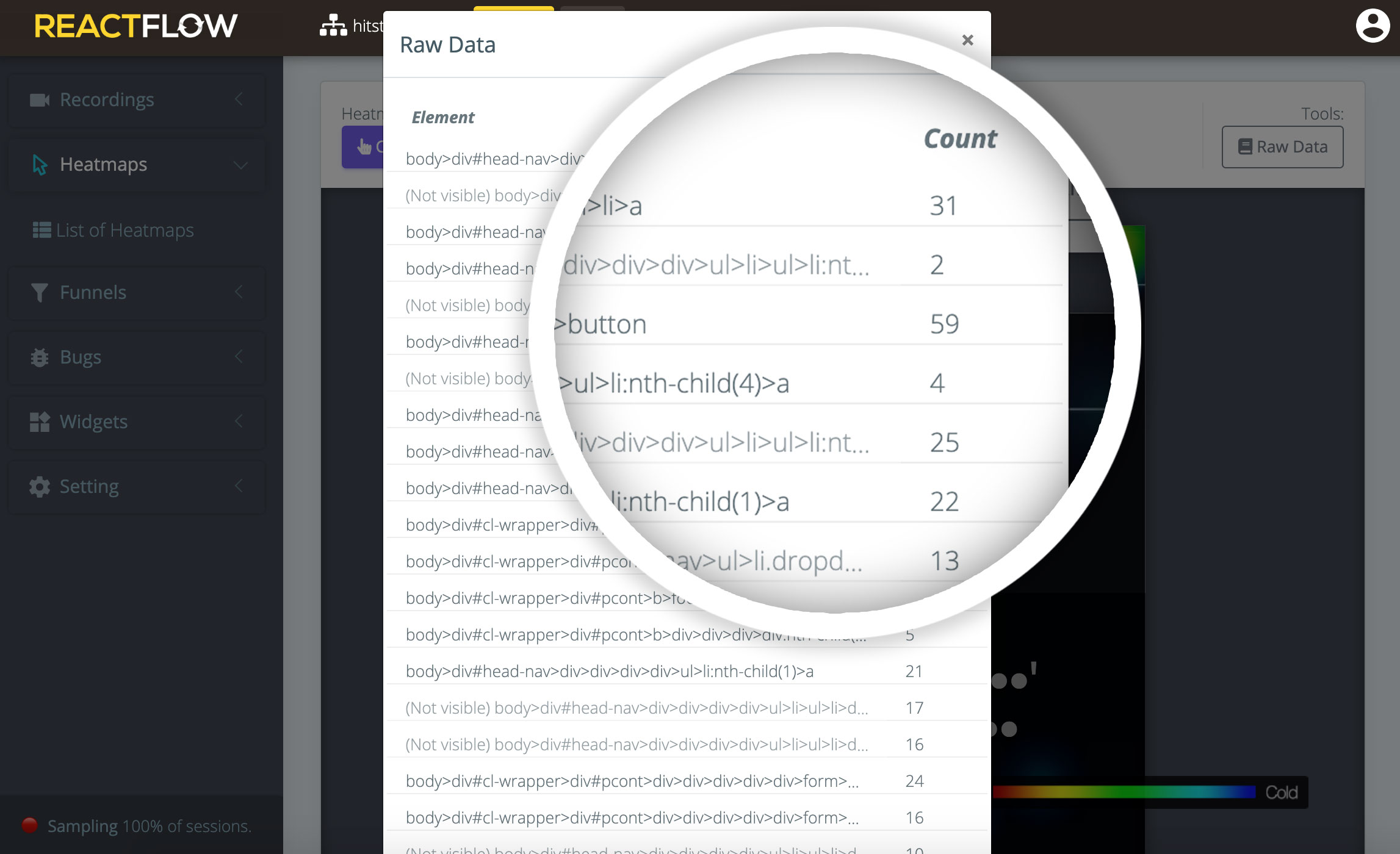
Export Raw data
View exact element names where visitors are clicking, even elements that are not currently displayed on the screen. Export data to CSV.